How to Customize Email Templates in Keycloak
Keeping your brand consistent across user touch-points is important to modern Saas companies. Just like customizing Login Pages, customizing your email templates is just as important. Keycloak has a number of templates which can be customized.
Keycloak starts out with simple text templates, but unless you like spending your days looking at Unix terminals, you probably prefer some color and images in your emails.
Template Customization
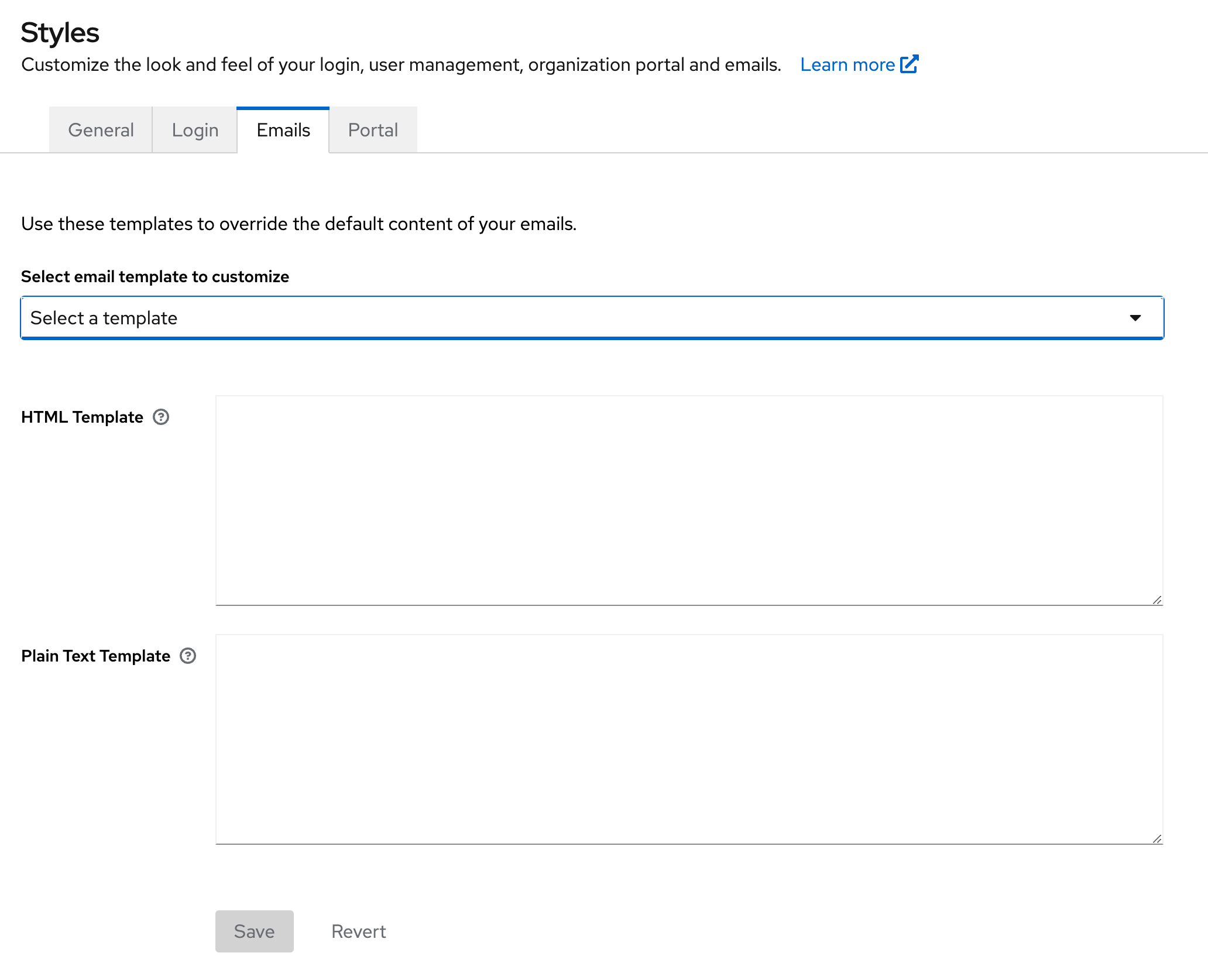
Phase Two exposes an interface in the Admin UI to adjust the HTML and Text template. In the Styles > Emails tab, select a template to edit.

Enter the new HTML for the HTML template along with a matching Text template.
Using a test user, visit the flow of the templates you changed to have those emails sent to you and confirm you're happy with your changes.
Example Template
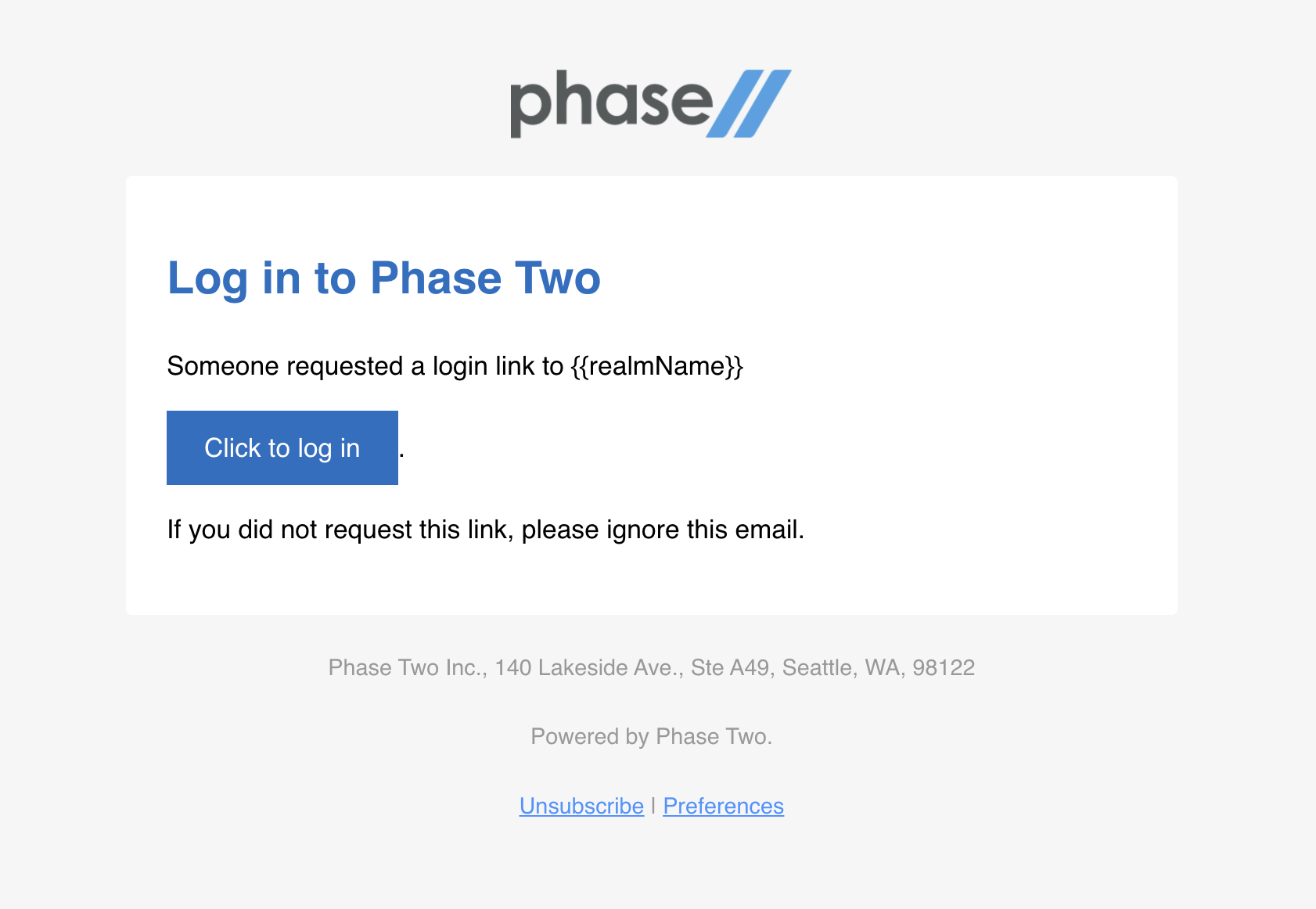
The Attributes theme in our Phase Two deployment automatically make use of these themes. The sample template can be customized to fit your need. All you have to do is adjust the CSS colors and inject a link to your hosted logo file somewhere. There is a content section which you can copy/paste the default content from Keycloak into and customize. A simple HTML preview of the template lets you get an idea of how it will look.

Success
Kaboom! Done. We challenge you to tell us the last time a change in Keycloak was that easy 💪
As always, our success is based on the success of our customers. We hope this extension and guide has helped you update the default Keycloak email branding to match that of your needs. If you have suggestions for further improvement of this feature, please reach out on GitHub!