Securing Nuxt Apps with Keycloak
In this article we'll be using Keycloak to quickly secure a Nuxt application with user management and single sign on (SSO) using the open source IAMs Keycloak for Authentication and Authorization. We will demonstrate the integration by securing a page for logged-in users. This quickly provides a jump-off point to more complex integrations.
If you just want to skip to the code, visit the Phase Two Nuxt example.
Setting up a Keycloak Instance
Instructions
If you already have a functioning Keycloak instance, you can skip to the next section.
Rather than trying to set up a "from scratch" instance of Keycloak, we're going to short-circuit that process by leveraging a free Phase Two Starter instance. The Starter provides a free hosted instance of Phase Two's enhanced Keycloak ready for light production use cases.
-
Visit the sign-up page.
-
Enter an email, use a Github account, or use an existing Google account to register.

-
Follow the register steps. This will include a sign-in link being sent to your email. Use that for password-less login.

-
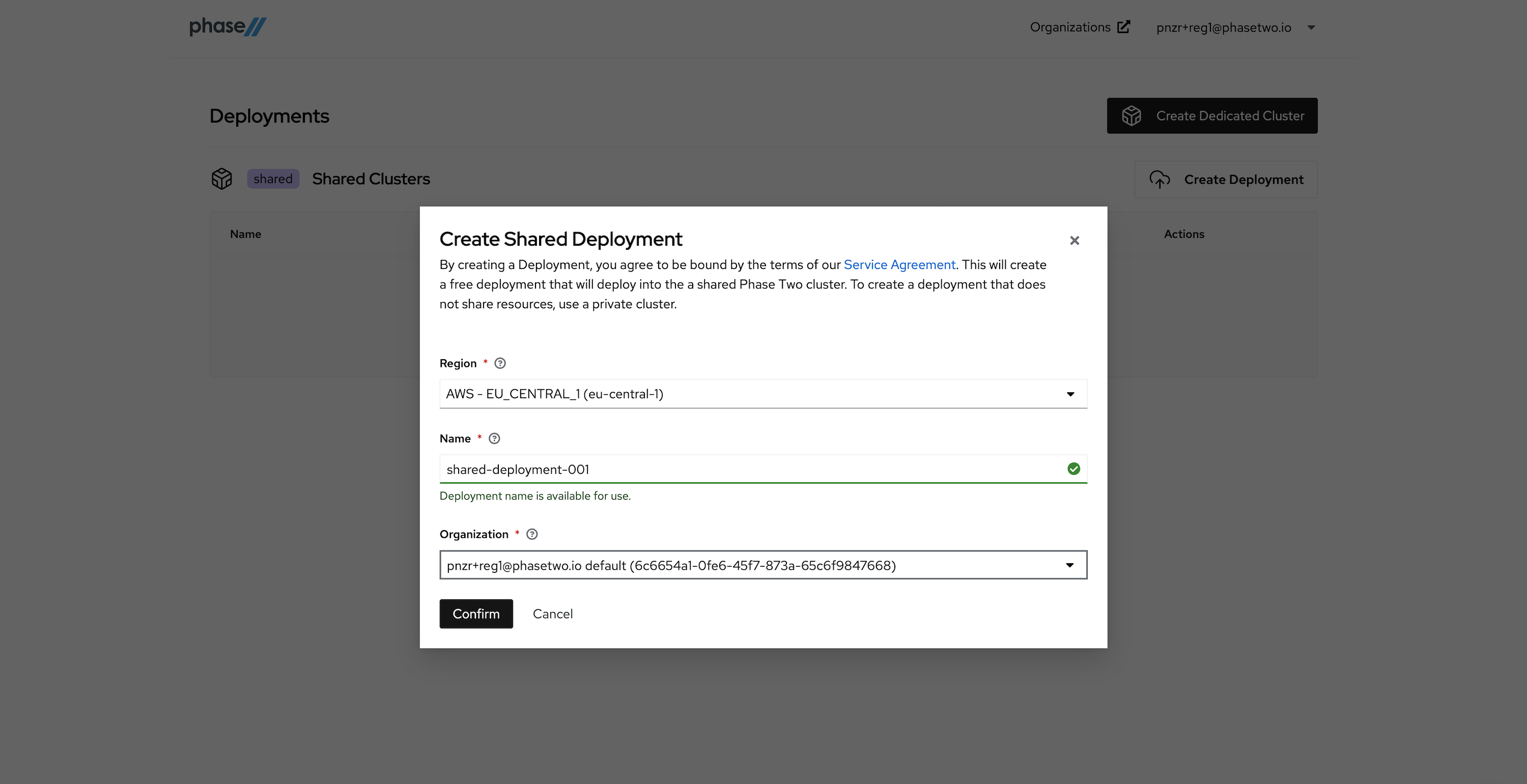
After creating an account, a realm is automatically created for you with all of the Phase Two enhancements. You need to create a Deployment in the Shared Phase Two infrastructure in order to gain access to the realm. Without a deployment created, the Create Shared Deployment modal will automatically pop up.
-
Create a Shared Deployment by providing a region (pick something close to your existing infrastructure), a name for the deployment, and selecting the default organization that was created for you upon account creation. Hit "Confirm" when ready. Standby while our robots get to work generating your deployment. This can take a few seconds.

-
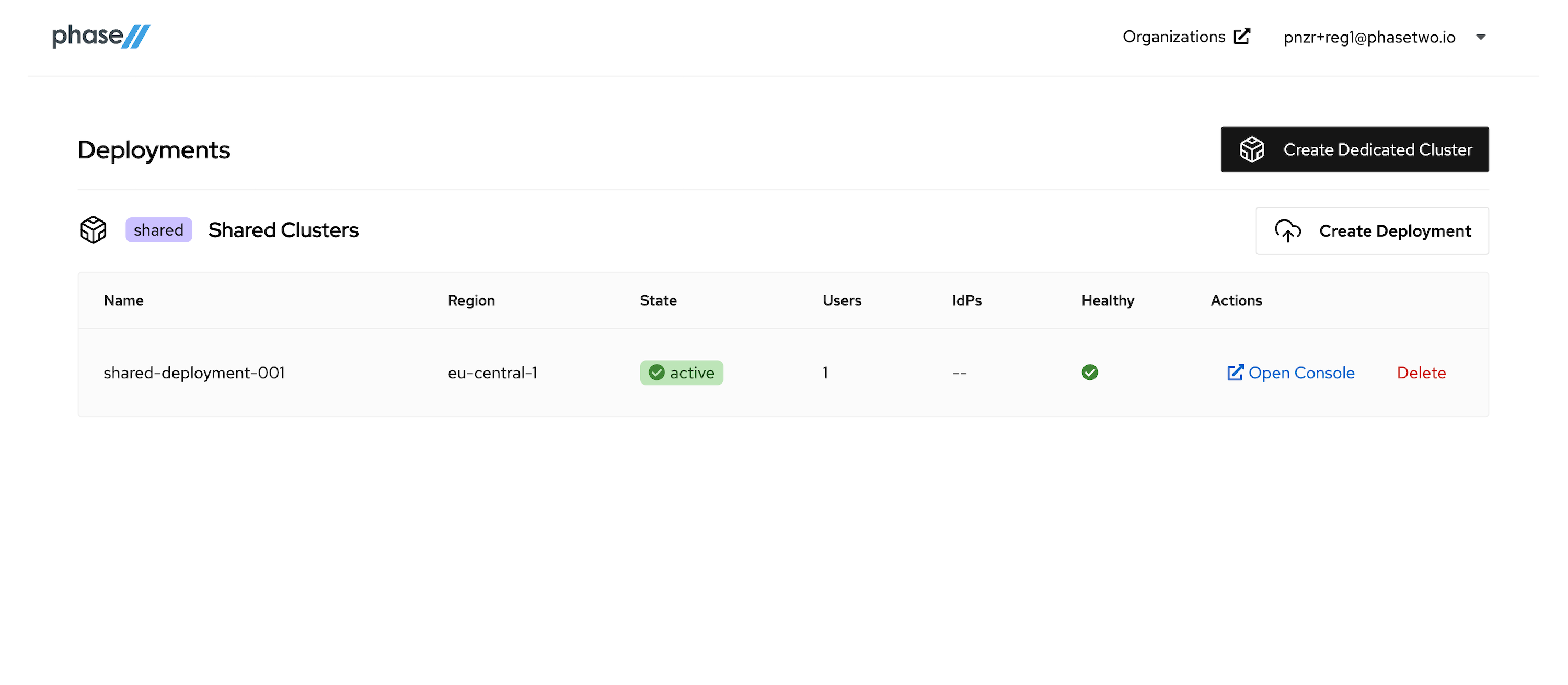
After the deployment is created and active, you can access the Keycloak Admin console by clicking "Open Console" for that deployment. Open it now to see the console.

At this point, move on to the next step in the tutorial. We'll be coming back to the Admin Console when its time to start connecting our App to the Keycloak instance.
Setting up an OIDC Client
Instructions
We need to create a OpenID Connect Client in Keycloak for the app to communicate with. Keycloak's docs provide steps for how to create an OIDC client and all the various configurations that can be introduced. Follow the steps below to create a client and get the right information necessary for app configuration.
-
Open the Admin UI by clicking Open Console in the Phase Two Dashboard.
-
Click Clients in the menu.
-
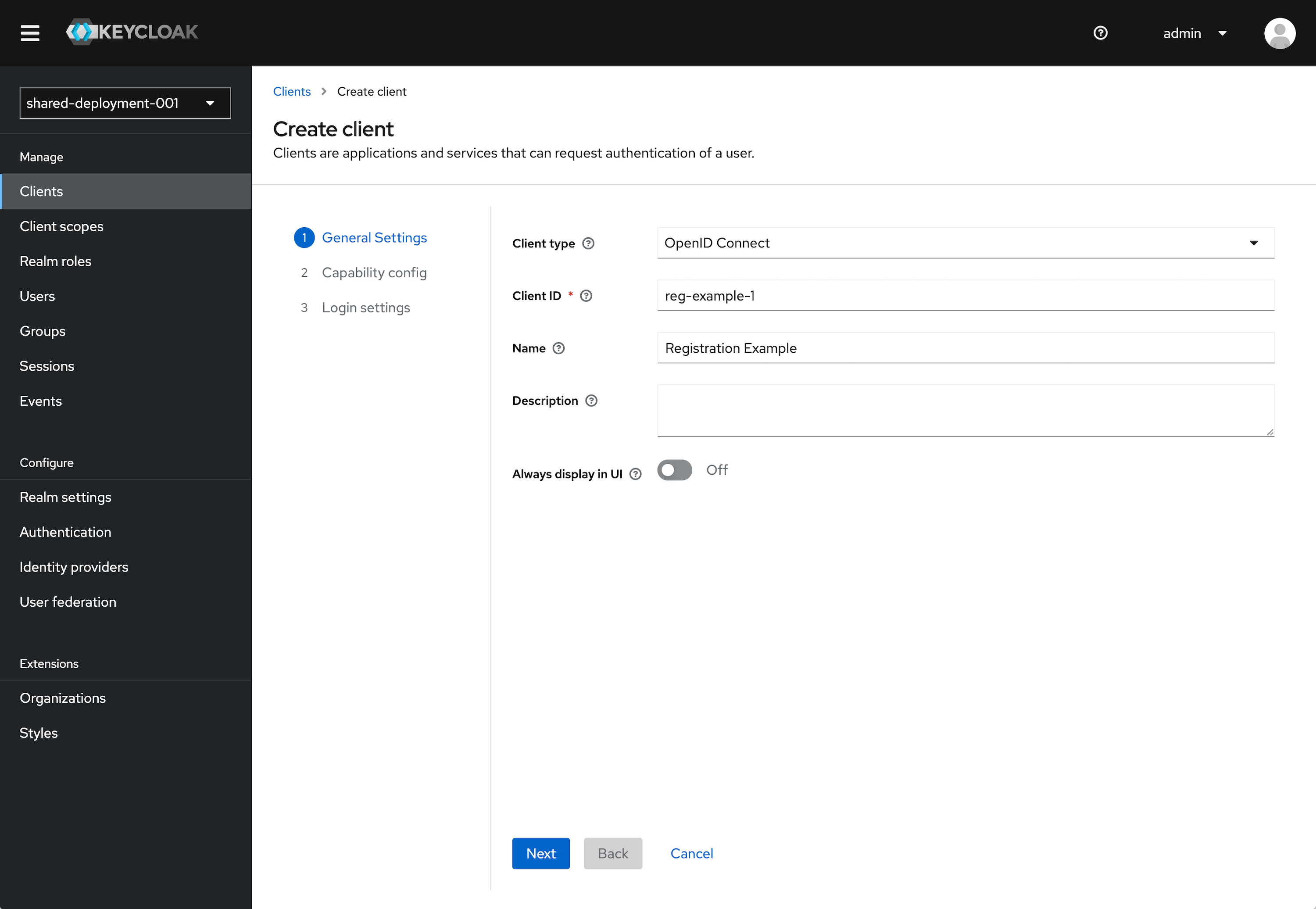
Click Create client.
-
Leave Client type set to OpenID Connect.
-
Enter a Client ID. This ID is an alphanumeric string that is used in OIDC requests and in the Keycloak database to identify the client.
-
Supply a Name for the client.
-
Click Next.

-
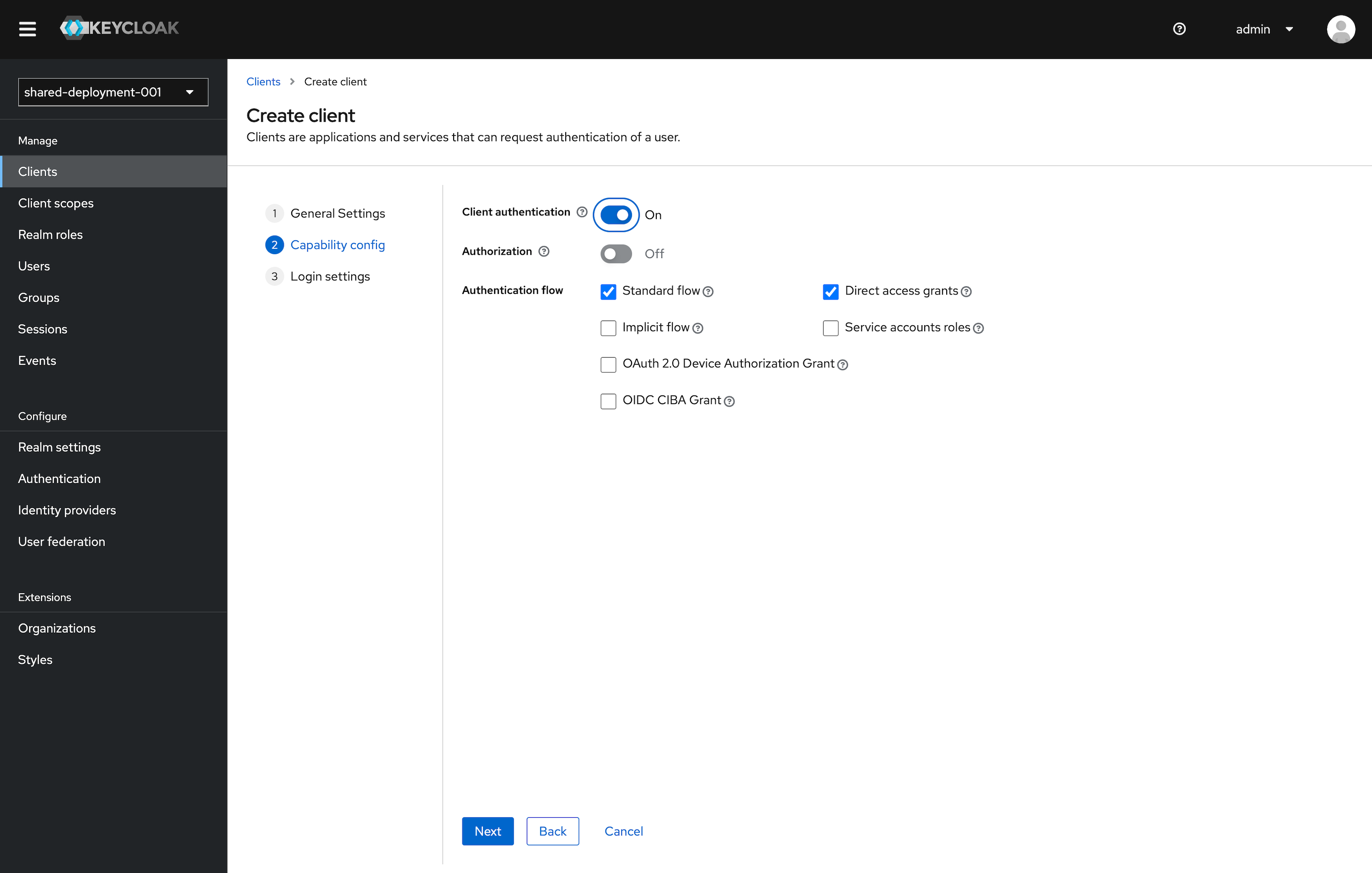
Under the Capability Config section, leave the defaults as selected. This can be configured further later.
- Client authentication to On.
- Authorization to Off.
- Standard flow checked. Direct access grants checked. All other items unchecked.

Click Next.
-
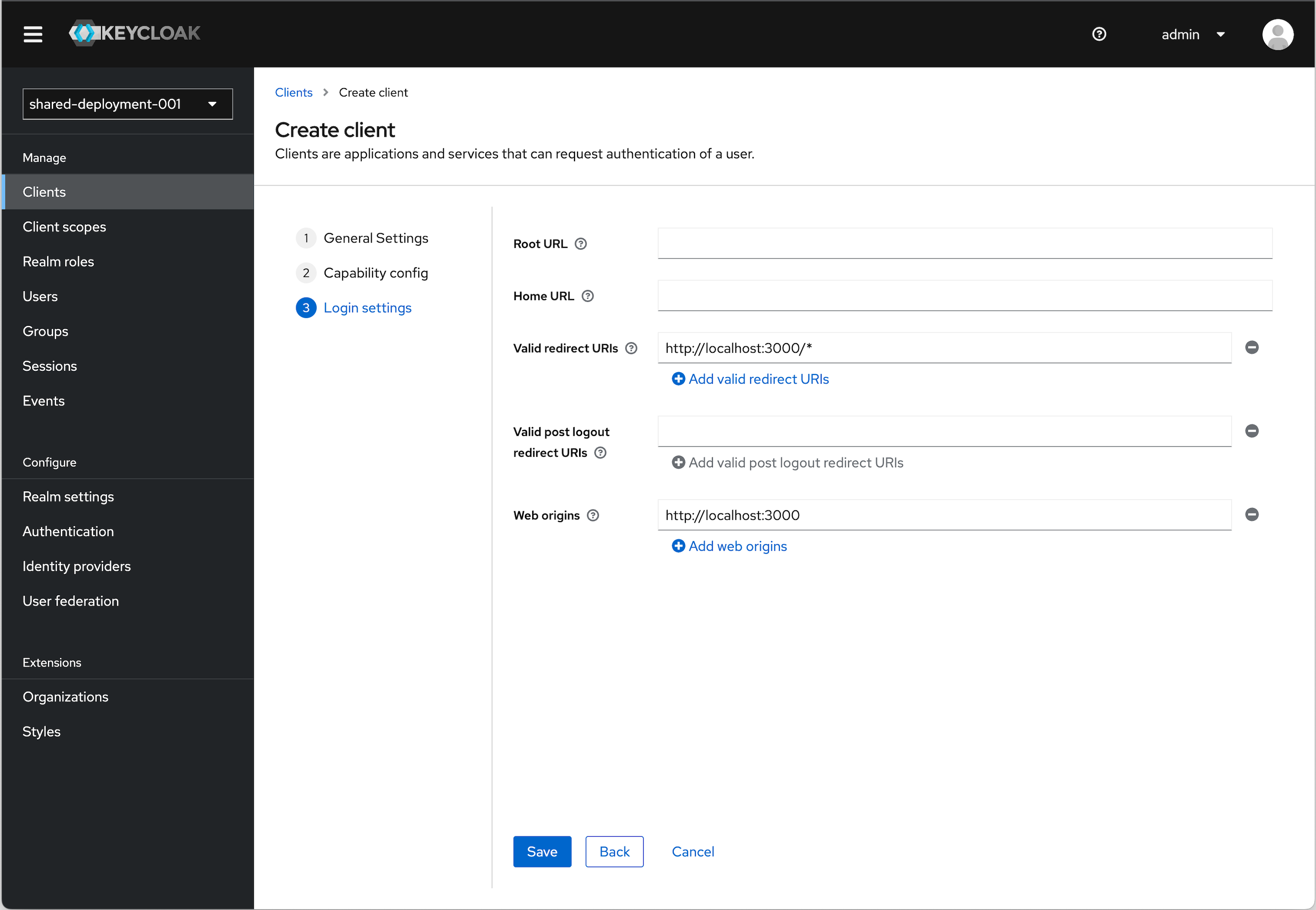
Under Login settings we need to add a redirect URI and Web origin in order. Assuming you are using the example applicaiton:
Valid redirect URI (allows redirect back to application)
http://localhost:3000/*Web origins (allows for Token auth call)
http://localhost:3000URI and Origin Details
The choice of
localhostis arbitrary. If you are using an example application running locally, this will apply. If you are using an app that you actually have deployed somewhere, then you will need to substitute the appropriate URI for that. -
Click Save

OIDC Config
We will need values to configure our application. To get these values follow the instructions below.
-
Click Clients in the menu.
-
Find the Client you just created and click on it. In the top right click the Action dropdown and select Download adapter config.
-
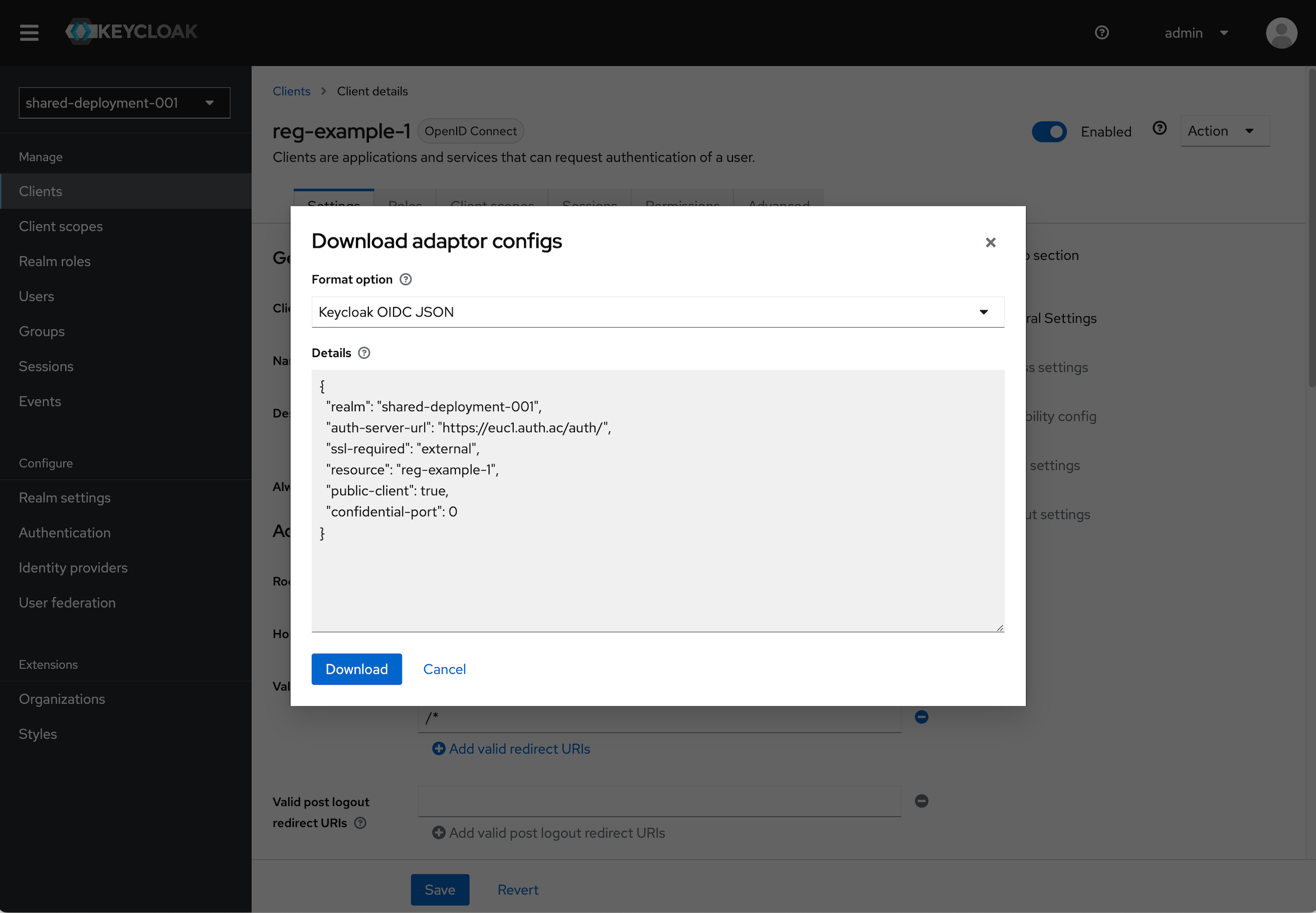
Select Keycloak OIDC JSON in the format option. The details section will populate with the details we will need.
- Note the
realm,auth-server-url, andresourcevalues.

- Note the
-
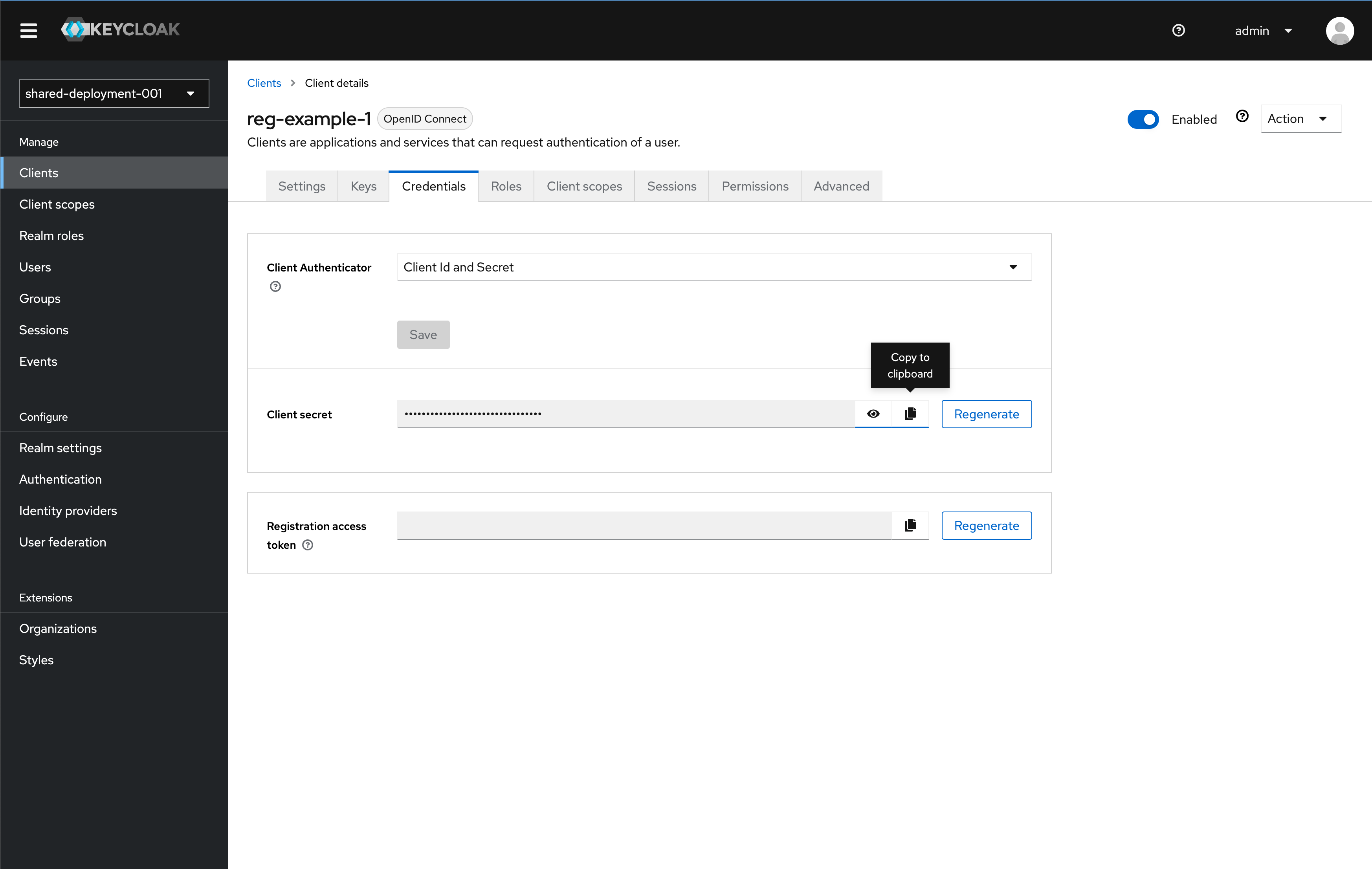
You also need to copy the Client secret in the Credential tab for the client to use. Once on the Credential tab, click the copy button to copy the key to your clipboard. Save the key somewhere for use later in this tutorial

Adding a Non-Admin User
Instructions
It is bad practice to use your Admin user to sign in to an Application.
Since we do not want to use our Admin user for signing into the app we will build, we need to add a another non-admin user.
- Open the Admin UI by clicking Open Console in the Phase Two Dashboard.
- Click Users in the menu.
- Click Add user.
- Fill out the information for Email, First name, and Last name. Click Create.
- We will now set the password for this user manually. Click Credentials (tab) and click Set Password. Provide a password for this user. For our use case, as a tutorial, you can leave "Temporary" set to "Off".
- Click Save and confirm the password by clicking Save password
Setting up a Nuxt Project
We will use the Phase Two Nuxt example code here, but the logic could easily be applied to any existing application.
This example uses Nuxt3. There are a couple methods by which you can integrate Keycloak to your Nuxt application. We're going to explore two methods here, one uses keycloak-js and the other leverages oidc-client-ts. The keycloak-js library provides a simple, client-only method, but lacks some of the sophistication provided by the oidc-client library that is heavily supported and more widely used.
Using keycloak-js
For this example, we need to disable "Client Authentication" in the OIDC client that was setup earlier. This is available under Client > Settings > Capability config > Client authentication to OFF.
-
Clone the Phase Two example repo.
-
Open the Nuxt folder within
/frameworks/nuxtand open thekeycloak-jsfolder within/frameworks/nuxt/keycloak-js. -
Run
npm installand thennpm run dev.keycloak-jsis a Javascript library that provides a fast way to secure an application. -
The project makes use of the following Nuxt items: components, composables, layouts, and plugins. We'll review each in kind.
-
The main component that shows the User's authenticated state is in
/components/User. In this component we call theuseKeycloakcomposable, which let's us key into thekeycloak-jsfunctions that we've wrapped to make easily availble.const { keycloak, authState } = useKeycloak();
function login() {
keycloak.login();
}
function logout() {
keycloak.logout();
}Lower in the file the component leverages
v-ifchecks to determine if theauthStateisauthenticatedor not. Depending on the state, a Log in or Log out button is available. -
Let's take a look at the setup for the composable next. Our composable is in
/composables/keycloak-c. A composable is a function defined that can be called anywhere in the Nuxt application. It's a good way to abstract logic to be reused. In our case we use it to wrap akeycloak-jsplugin (more on that in the next step) and help provided a state value for the authenticated state.export const useKeycloak = () => {
const nuxtApp = useNuxtApp();
const keycloak = nuxtApp.$keycloak as Keycloak;
const authState = useState("authState", () => "unAuthenticated");
keycloak.onAuthSuccess = () => (authState.value = "authenticated");
keycloak.onAuthError = () => (authState.value = "error");
return {
keycloak,
authState,
};
}; -
In the plugin,
/plugins/keycloak.client.tswe instantiate thekeycloak-jslibrary. We can then attach that instance to theNuxtAppinstance. Substitute the correct values for your Keycloak instance that we created earlier in the tutorial.export default defineNuxtPlugin((nuxtApp) => {
const initOptions: KeycloakConfig = {
url: "https://euc1.auth.ac/auth/",
realm: "shared-deployment-001",
clientId: "reg-example-1",
};
const keycloak = new Keycloak(initOptions);
nuxtApp.$keycloak = keycloak;
keycloak.init({
onLoad: "check-sso",
});
}); -
The logic for checking the
authenticatedstate can be used to expand in ways to secure your site in a number of ways.
Using oidc-client
The oidc-client-ts package is a well-maintained and used library. It provides a lot of utilities for building out a fully production app.
-
Clone the Phase Two example repo.
-
Open the Nuxt folder within
/frameworks/nuxtand open the/nuxt/oidc-client-tsfolder. -
Run
npm installand thennpm run dev. -
The structure of the project is similar to the
keycloak-jsversion but with a the use of services, stores, and middleware. -
We'll review where we configure out Keycloak instance. First open
/services/keycloak-config.ts. In this file you will want to update it with the values for the Keycloak instance we set-up earlier in the tutorial. Make sure you are using the one with Client Authentication enabled. Update theclientSecretwith the value. Use and environment variable here if you wish.export const keycloakConfig = {
authorityUrl: "https://euc1.auth.ac",
applicationUrl: "http://localhost:3000",
realm: "shared-deployment-001",
clientId: "reg-example-1",
clientSecret: "CLIENT_SECRET",
}; -
Switch over to the
/services/auth-servicenow to see how the Oidc instance is started. The class pulls in values from thekeycloakConfigto use in the constructor. The other functions are wrappers around methods provided by theoidc-clientlibrary. This allows us to key into things likesignInRedirectandsignoutRedirect.How the settings are integrated:
const settings = {
authority: `${keycloakConfig.authorityUrl}/auth/realms/${keycloakConfig.realm}`,
client_id: keycloakConfig.clientId,
client_secret: keycloakConfig.clientSecret,
redirect_uri: `${window.location.origin}/auth`,
silent_redirect_uri: `${window.location.origin}/silent-refresh`,
post_logout_redirect_uri: `${window.location.origin}`,
response_type: "code",
userStore: new WebStorageStateStore(),
loadUserInfo: true,
};
this.userManager = new UserManager(settings);Example function wrapper:
public signInRedirect() {
return this.userManager.signinRedirect();
} -
With the
AuthServicedefined, we can now expose that through a composable. Switch to the/composables/useServicesfile. The file is simple but provides a way for any component to hook into the service instance.import AuthService from "@/services/auth-service";
import ApplicationService from "@/services/application-service";
import { useAuth } from "@/stores/auth";
export const useServices = () => {
const authStore = useAuth();
return {
$auth: new AuthService(),
$application: new ApplicationService(authStore.access_token),
};
};We pull in the
AuthServicethen expose it through the$authvariable. The$applicationvariable exposes theApplicationServicewhich is provided as an example of how you could secure API calls. -
We leverage the
pinialibrary to make store User information to make it easily accessible. Open/stores/auth/index. From within this file, we can wrap theUserobject exposed by theoidc-clientpackage. This can then be leveraged in the middleware function we want to define or to pull information quickly about the user. -
There are a few main pages in play here that we define to create paths the library can leverage. The
/pages/auth,/pages/logout,/pages/silent-refreshcreate paths at the same name. These are used to do the redirection during authentication or log out. From within these we use theAuthServiceto direct the user around within the app. For instance in/auth:const authenticateOidc = async () => {
try {
await services.$auth.signInCallback();
router.push("/");
} catch (error) {
console.error(error);
}
};
await authenticateOidc();The
router.pushnaively sends someone to the home page. This could be updated to go to any number of places, including the page one started the login flow from if you were to store that information to be retrieved. -
We have also created a middleware file in
/middleware/auth.globalto be used in a couple of ways. It checks if the user is authenticated and based on that knowledge, stores the user information in the store (if not there) or could be used to send someone to login. For our example, we created buttons to initiate that but there is a comment which shows how you could force a set of paths to require login.const authFlowRoutes = ["/auth", "/silent-refresh", "/logout"];
export default defineNuxtRouteMiddleware(async (to, from) => {
const authStore = useAuth();
const services = useServices();
const user = (await services.$auth.getUser()) as User;
if (!user && !authFlowRoutes.includes(to.path)) {
// use this to automatically force a sign in and redirect
// services.$auth.signInRedirect();
} else {
authStore.setUpUserCredentials(user);
}
}); -
Now that we have all the things setup, we can define the user component
/components/Userto easily pull information about the user's state and display the appropriate UI.const authStore = useAuth();
const user = authStore.user;
const signIn = () => services.$auth.signInRedirect();
const signOut = () => services.$auth.logout();With this, the user object is now easily available. A simple
v-if="user"allows the app to determine what UI to show. -
A bit more complicated of a setup, but more elegant in the handling of the logged in flow. The
oidc-clientallows for much better fine-tuning of the experience.
Learning more
Phase Two's enhanced Keycloak provides many ways to quickly control and tweak the log in and user management experience. Our blog has many use cases from customizing login pages, setting up magic links (passwordless sign in), and Organization workflows.